Welcome to the world of DASM! For students who want to learn!
|
LINKS |
Saving your location and direction. |
||
|
|
Saving your location using Kismet.
|
|
|
|
|
|
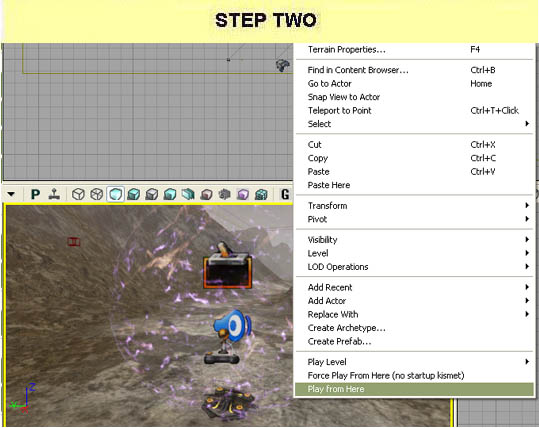
STEP TWO
|
|
|
STEP THREE
|
|
Hold CTRL and press C to copy and press CTRL and press V to paste.
|
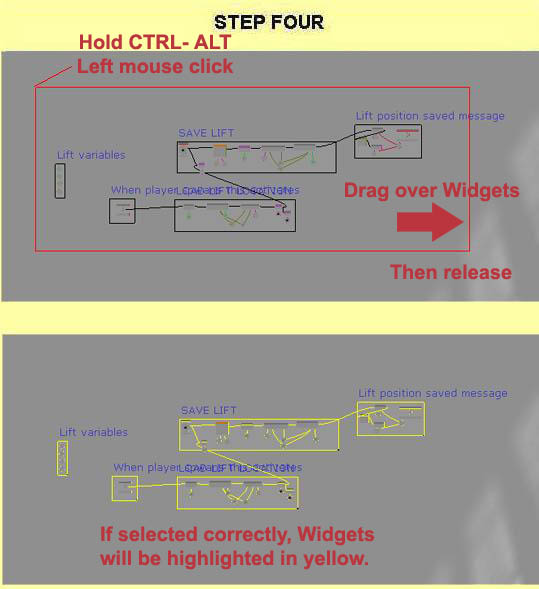
STEP FOUR
|
|
Hold CTRL and press C to copy and press V to paste. This also works with meshes and objects. throughout the editor. |
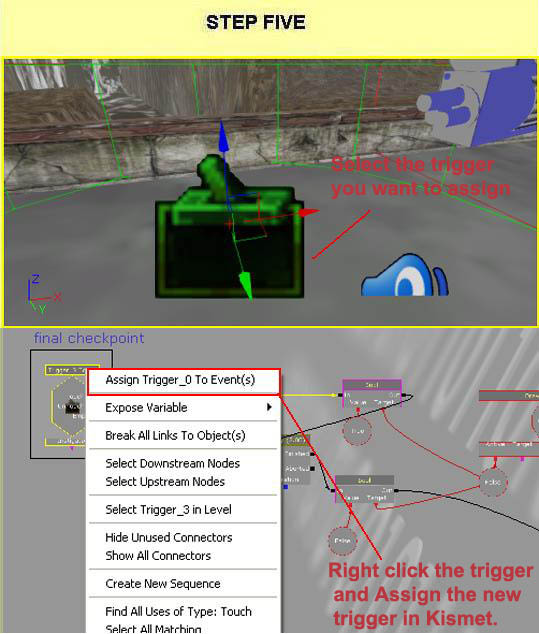
STEP FIVE
|
[Top]
______________________________________________________________________
All software packages created was used by the power of the Unreal Development Kit. In game loading screens created by using BINK VIDEO. ______________________________________________________________________
Comments on this site to: feedback@worldofdasm.com
Date Modified: 04/01/2016
© World of DASM, and the DASM series, created by Shane Hillier
.
© 2013-2016 all rights reserved